5.0 (3)
star_border
|
12-07-2022autorenew
Styleguide / Formatierungen für ProDuck
In diesem Artikel finden Sie eine Auswahl aktueller Formatierungen für ProDuck Texte
In dieser Vorlage findet ihr die wichtigsten Formatierungen, die ihr auf ProDuck nutzen könnt, um eure Artikel, Fragen und Q&As zu formatieren. Genauere Infos und weitere Formatierungen findet im [url="https://produck.de/docu/styleguide.html",name="ausführlichen ProDuck Styleguide",title=""].
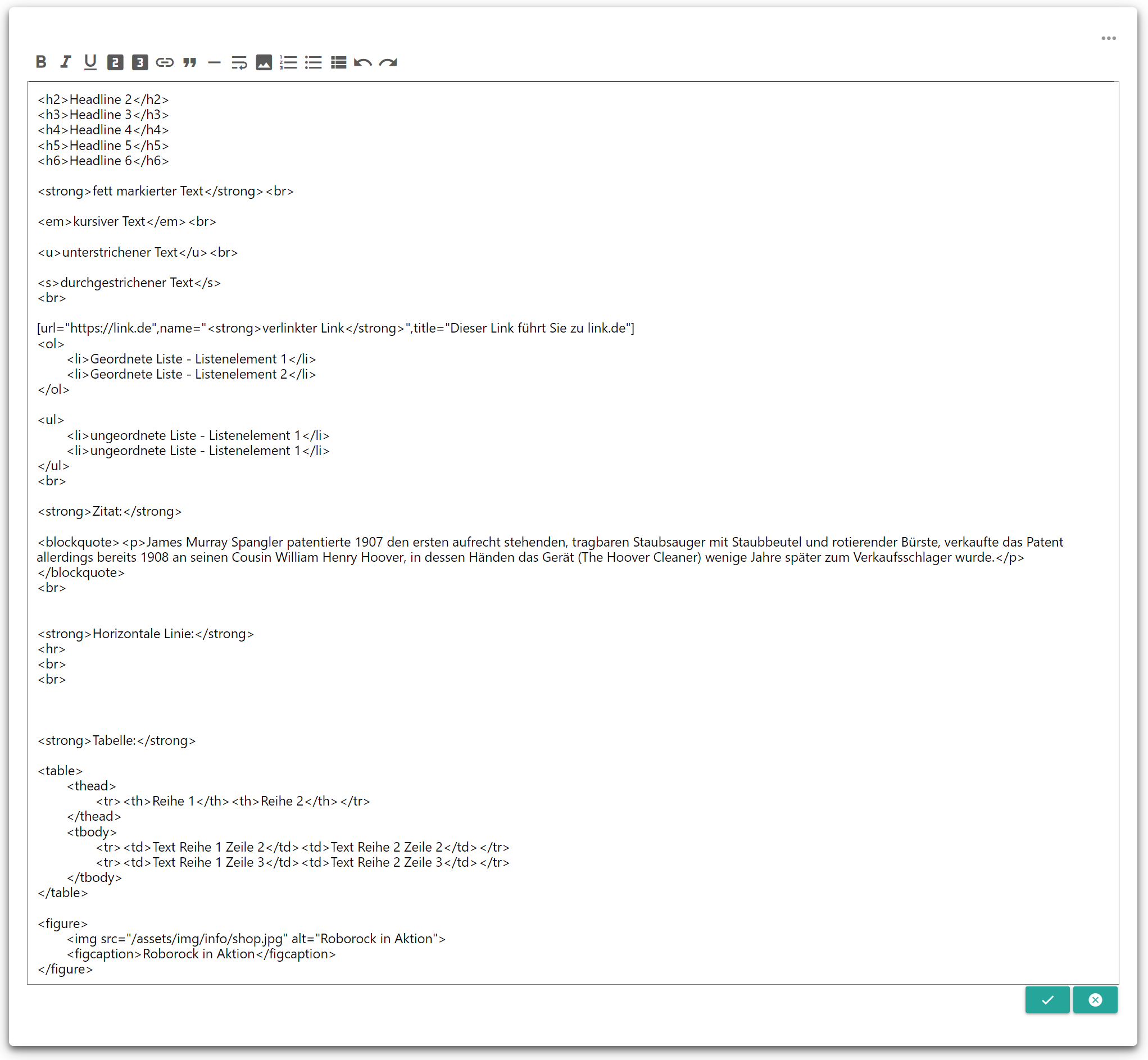
[toc]Überblick wesentlicher HTML-Tags
Headline 2
Headline 3
Headline 4
Headline 5
Headline 6
fett markierter Text
kursiver Text
unterstrichener Text
[url="https://link.de",name="verlinkter Link",title="Dieser Link führt Sie zu link.de"]
- Geordnete Liste - Listenelement 1
- Geordnete Liste - Listenelement 2
- ungeordnete Liste - Listenelement 1
- ungeordnete Liste - Listenelement 1
Zitat:
James Murray Spangler patentierte 1907 den ersten aufrecht stehenden, tragbaren Staubsauger mit Staubbeutel und rotierender Bürste, verkaufte das Patent allerdings bereits 1908 an seinen Cousin William Henry Hoover, in dessen Händen das Gerät (The Hoover Cleaner) wenige Jahre später zum Verkaufsschlager wurde.
Horizontale Linie:
Tabelle:
| Reihe 1 | Reihe 2 |
|---|---|
| Text Reihe 1 Zeile 2 | Text Reihe 2 Zeile 2 |
| Text Reihe 1 Zeile 3 | Text Reihe 2 Zeile 3 |

Code - Vorformatierte Version:

Überschriften
- <h2>H2-Headline</h2>
H2-Headline
- <h3>H3-Headline</h3>
H3-Headline
- <h4>H4-Headline</h4>
H4-Headline
- <h5>H5-Headline</h5>
H5-Headline
- <h6>H6-Headline</h6>
H6-Headline
Textformatierungen
- <strong>bold Text</strong> bold Text
- <em>italic text</p> italic text
- <span class="teal-text">teal colored Text</span> teal colored Text
- <span class="red-text">red colored Text</span> red colored Text
- <blockquote><p>Cited text or paragraph</p></blockquote>
Cited text or paragraph
- <p>Paragraph</p>
Paragraph
- <s>strike through text</s>
strike through text - <u>underlined text</u> underlined text
Listen und Tabellen
Geordnete Liste:
- Geordnete Liste: <ol>Listenelement</ol>
- Ungeordnete Liste: <ul>Listenelement</ul>
- Listenelement: <li></li>
- Geordnete Liste - Listenelement 1
- Geordnete Liste - Listenelement 2
- ungeordnete Liste - Listenelement 1
- ungeordnete Liste - Listenelement 1
Tabelle:
- Tabellenrahmen <table>Tabellenkopf + Tabellenkörper</table>
- Tabellenkopf <thead><tr><th>Text</th></tr></thead>
- Tabellenkörper <tbody><tr><td>Text</td></tr></tbody>
- Tabellenfuß <tfoot><tr><td>Text</td></tr></tfoot>
| Reihe 1 | Reihe 2 |
|---|---|
| Text Reihe 1 Zeile 2 | Text Reihe 2 Zeile 2 |
| Text Reihe 1 Zeile 3 | Text Reihe 2 Zeile 3 |
Bilder
- <img src="https://www.img.de/bild.jpg" class="materialboxed" alt="Alternativbeschreibung" />

Youtube Videos
- <iframe src="https://www.youtube-nocookie.com/embed/Lyr_qNrSZpI" ></iframe>
Icons
- <i class="material-icons" >star</i> star
- Übersicht von Icons: https://developers.google.com/fonts/docs/material_icons
Sonstige Elemente
- Zeilenumbruch: <br/>
- Horizontale Linie: <hr/>
Minimum not reached










